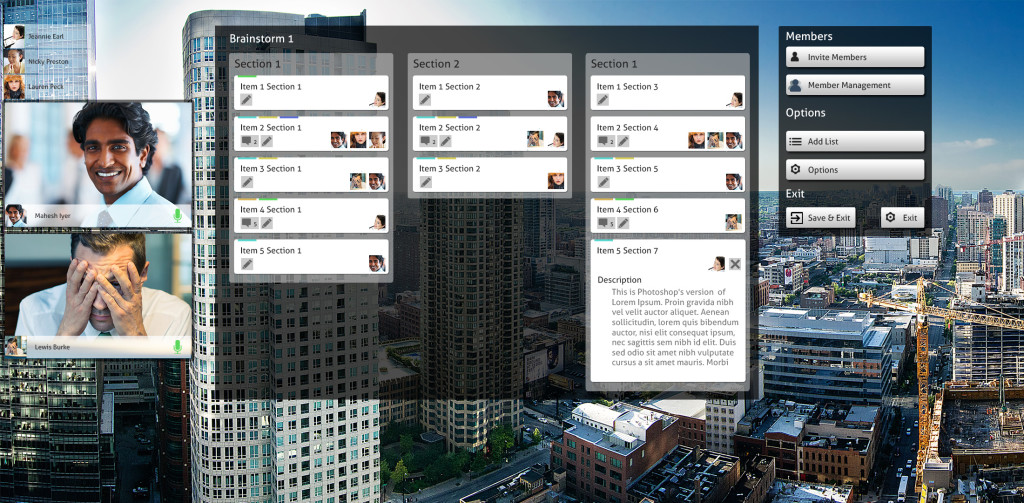
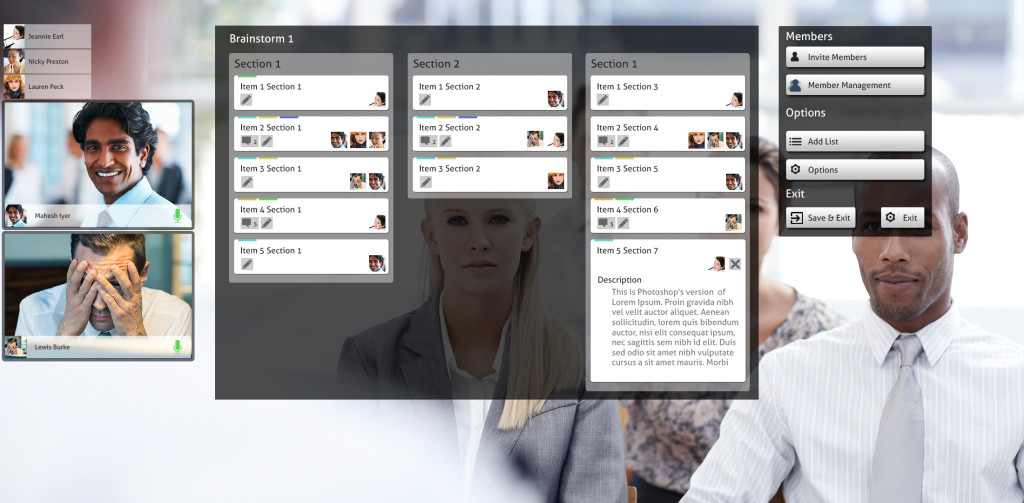
Here are a couple of UI designs for the corporate environment, the idea is using a brainstorming, project management activity with the idea that users can also access remotely through conference calling as well as interacting with the display directly.
The first scenario displays using it as a window display.
In this environment though is whether if something outside happened would it be a distraction to the main activity?
The second example is a meeting room environment, a more likely scenario