The concept of Interactive Transparent Displays is not one that is recent, for example the Head Up Displays (HUD) in aircraft first arrived in the 1950’s in which assisting data was placed on a transparent screen to aid the pilot to achieve their objectives with far greater efficiency, however it is not one that has been widely used in the commercial world.
Technology has advanced to include the Optical Head Mounted Display (OHMD) like the Google Glass, and Helmet Mounted Display (HMD), once again used more for the aviation world.
From what I would expect, these forms of transparent displays I would consider to be ‘implicit’ displays.
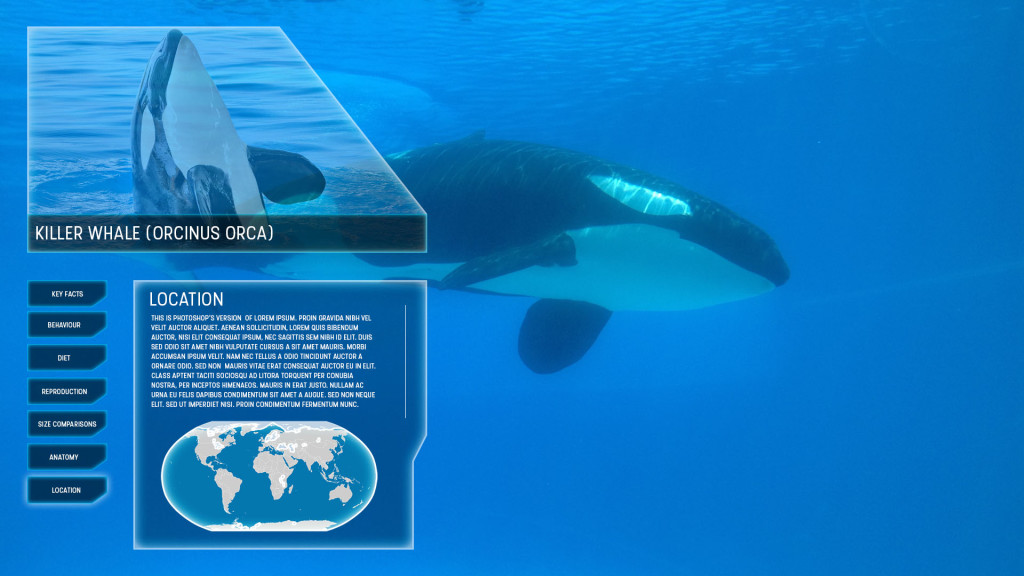
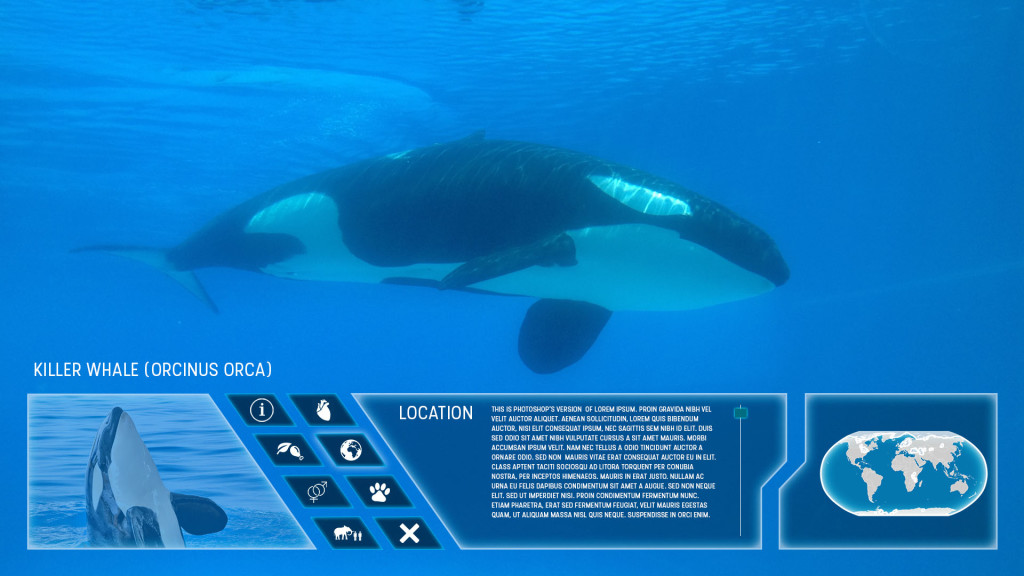
My explanation for a ‘implicit’ display would be a display that provides additional information as a subset of your main focus.
Games use these types of HUD’s quite frequently allowing users to concentrate on their objectives while still providing valuable information. Positions of these various pieces of vital information are either at the bottom or top of the display, the more important information appears to feature more prominently at the bottom, however this may require investigation.


This is starting to appear in some car technology as well for example some BMW’s are starting to have this included in their designs.
httpss://youtu.be/ZiUUTcrmhII
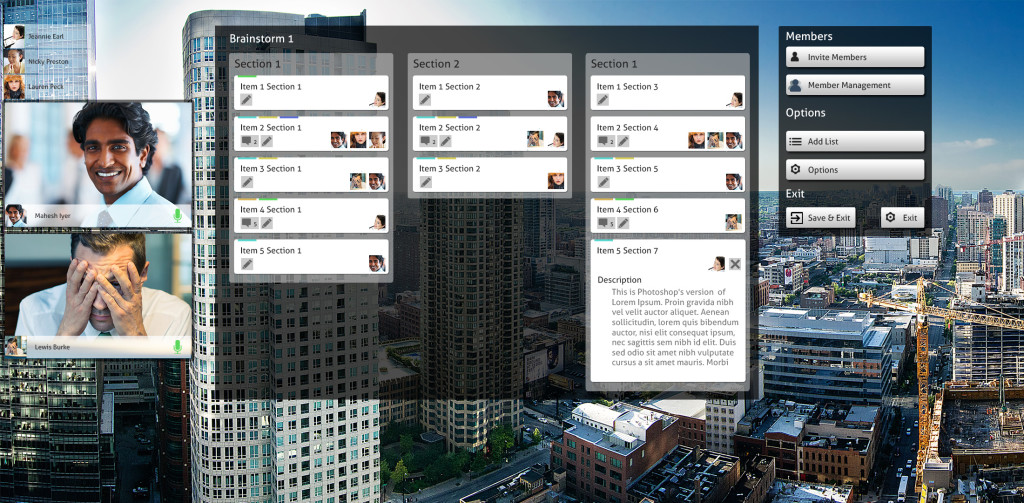
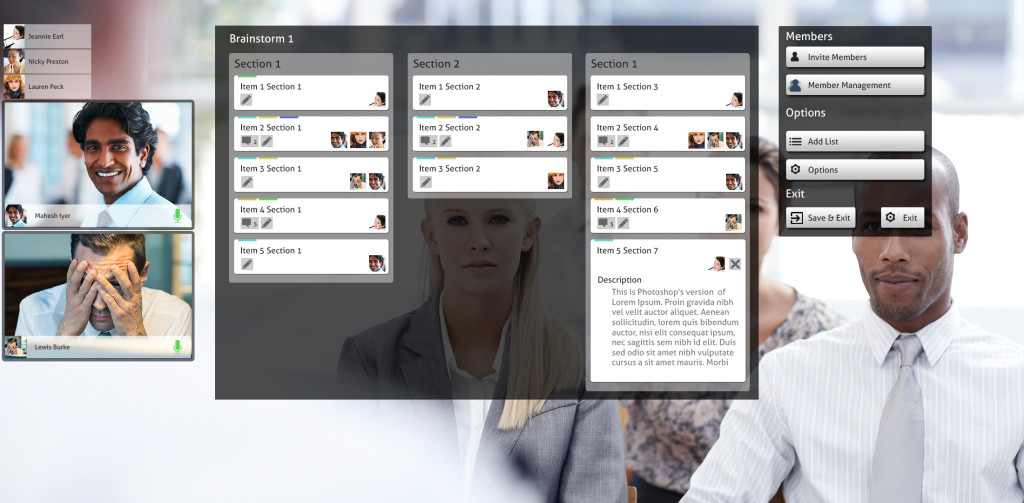
How can these ideas be incorporated into a Meeting Interactive Display? As meeting content will be more explicit it is difficult to say, but does a meeting have to consist of just one display? Can each individual have their own OHMD which provides additional information to aid in the overall development of the meeting?
It’s important to understand how information on these displays can be placed on the screen without causing a distraction to main content or discussions.